How to Create an Animated Countdown Timer With Vue | by Mateusz Rybczonek | Vue.js Developers | Medium

Easiest Way To Create A Timer In JavaScript // Vue Countdown Timer in JavaScript Tutorial 2020 - YouTube

How to Create an Animated Countdown Timer With Vue | by Mateusz Rybczonek | Vue.js Developers | Medium

Cronómetro / React módulo #3 | ¡¡Hola soy Cactus 🌵!! Te invito a que mañana saques tu lado creativo, porque tenemos una clase en donde la imaginación no tiene limites. Nos vemos... | By DeBakatas | Facebook

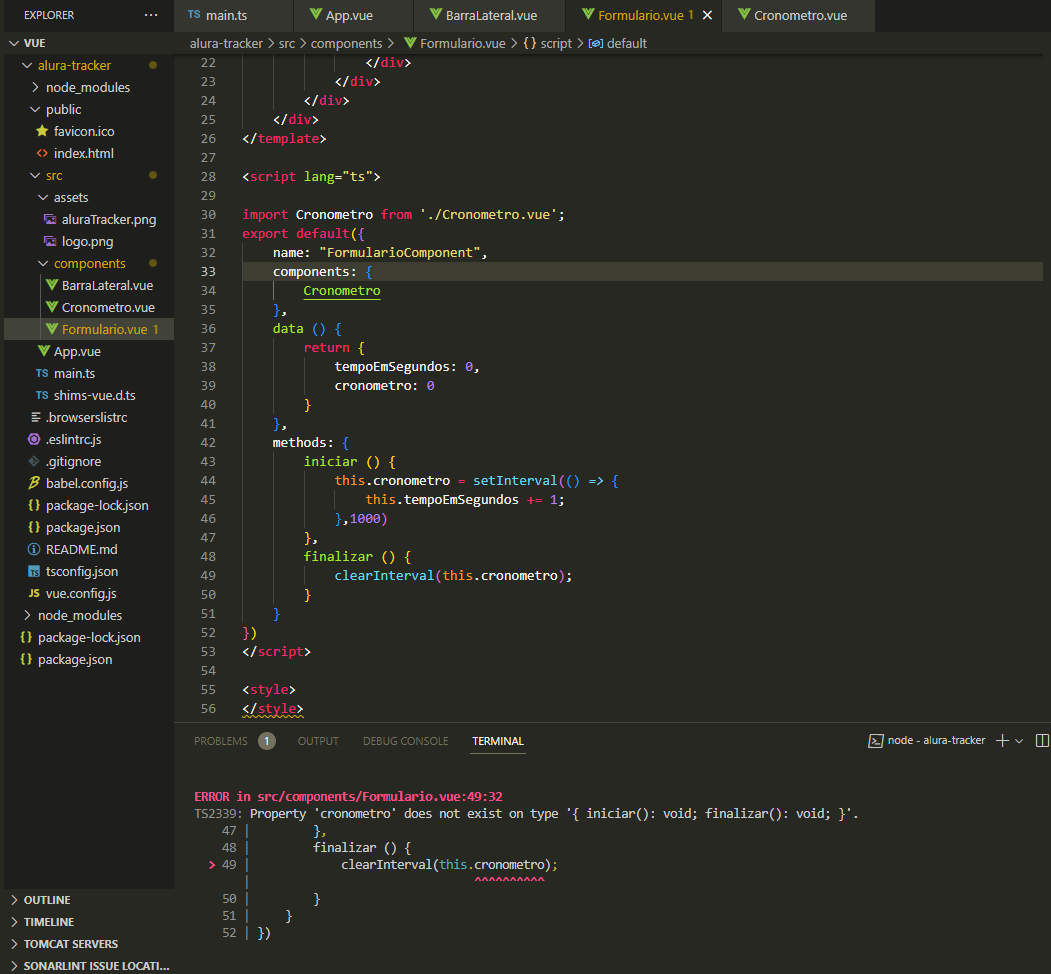
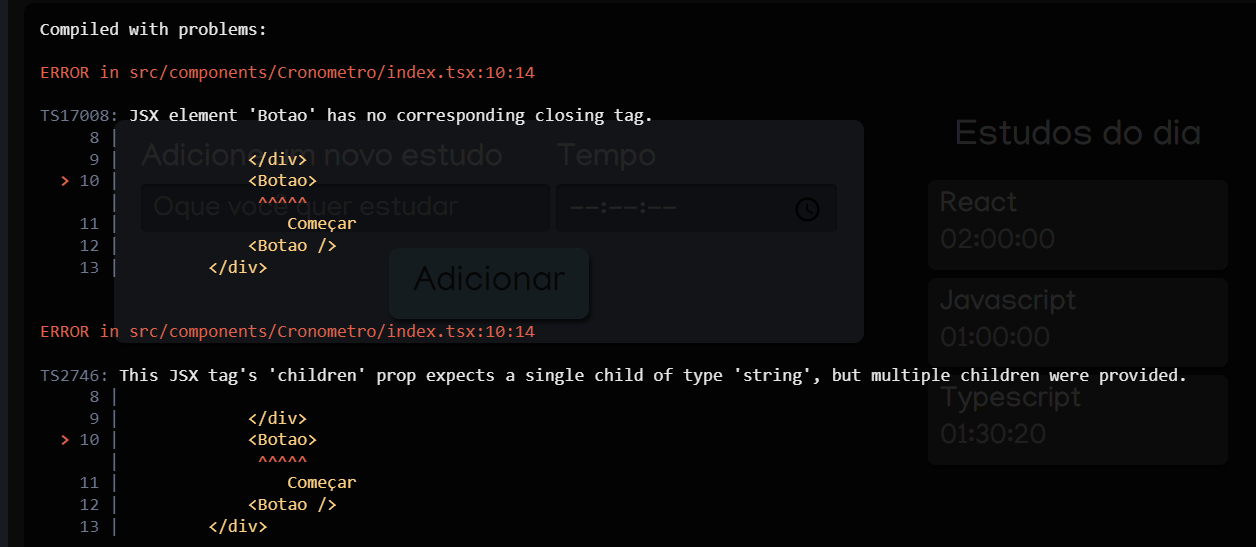
Ao adicionar o Botao em Cronometro a Props começa a dar erro | React: escrevendo com Typescript | Solucionado