
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Understanding Easing Functions For CSS Animations And Transitions - The Branding Store | Logo Design, Web Design
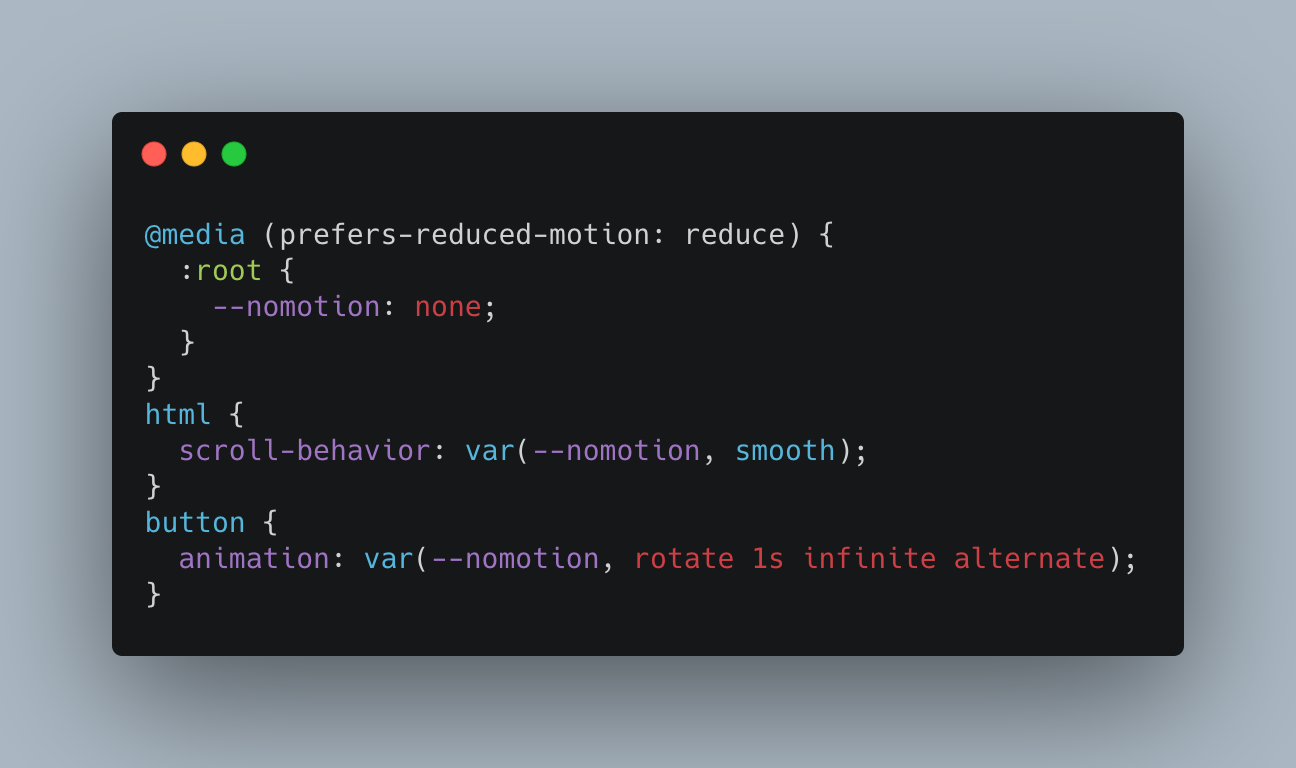
GitHub - TCotton/postcss-mq-keyframes: This plugin will move any keyframe animations from inside media queries to the bottom of the CSS file

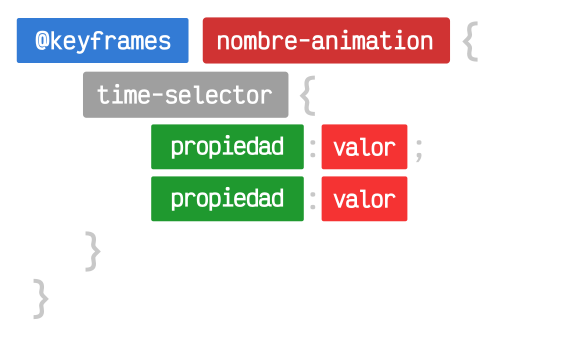
CSS Keyframes Tutorial | CSS Keyframes Explained | CSS Tutorial For Beginners | Simplilearn - YouTube




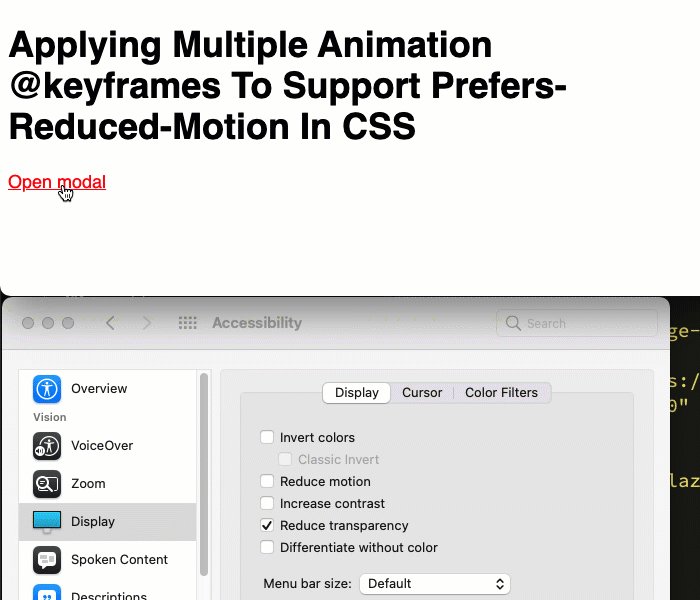
![Safari Inspector CSS Media Query Selectors Show as [object Object] - Stack Overflow Safari Inspector CSS Media Query Selectors Show as [object Object] - Stack Overflow](https://i.stack.imgur.com/qVocA.png)